Google x Harry Potter: A History Of Magic
Google x Harry Potter: A History Of Magic
Creating an immersive journey in augmented reality
Creating an immersive journey
in augmented reality
Creating an immersive journey in augmented reality
Interactive designer @Mediamonks
Incollaboration with Kie-Gwan Leihitu
See project
Interactive designer @Mediamonks
Incollaboration with Kie-Gwan Leihitu
See project
Interactive designer @Mediamonks
Incollaboration with Kie-Gwan Leihitu
See project
Interactive designer @Mediamonks
Incollaboration with Kie-Gwan Leihitu
See project
Interactive designer @Mediamonks
In collaboration with Kie-gwan Leihitu
See project
Fans around the world would gather to visit the Harry Potter exhibiton at the British Library in London. For that special occasion we contributed to bring an old artifact to life using design and technology.
Fans around the world would gather to visit the Harry Potter exhibiton at the British Library in London. For that special occasion we contributed to bring an old artifact to life using design and technology.
Fans around the world would gather to visit the Harry Potter exhibiton at the British Library in London. For that special occasion we contributed to bring an old artifact to life using design and technology.
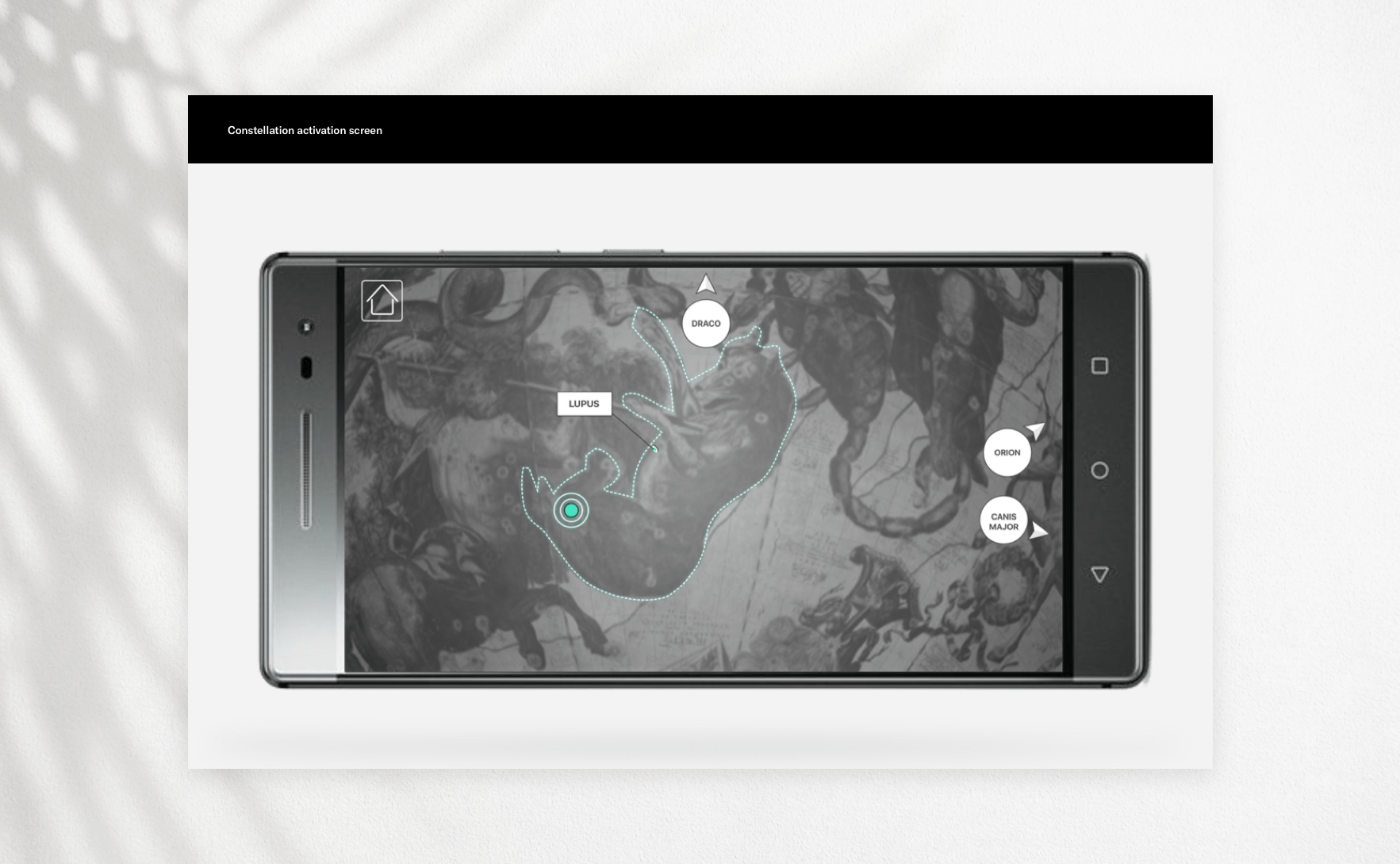
An interactive, fun and educational experience where we augment the Celestial Globe, letting the exhibition visitors discover the constellations that inspired the names of four Harry Potter characters.
An interactive, fun and educational experience where we augment the Celestial Globe, letting the exhibition visitors discover the constellations that inspired the names of four Harry Potter characters.

First of all
My role during this
project
My role during this project
When I joined MediaMonks, I got the great opportunity to establish the art direction of the 'Harry Potter: A history of magic' project. I led the visual research to set the whole universe and aligned all associate teams on the project before designing interfaces and creating assets for the app.
When I joined MediaMonks, I got the great opportunity to establish the art direction of the 'Harry Potter: A history of magic' project. I led the visual research to set the whole universe and aligned all associate teams on the project before designing interfaces and creating assets for the app.
My lead designer was overseeing the project and we collaborated closely with the UX team to ensure the flow was smooth and easy to interact with. Additionally, I collaborated with unity developers, illustration & animation team and a creative director from a different office.
My lead designer was overseeing the project and we collaborated closely with the UX team to ensure the flow was smooth and easy to interact with. Additionally, I collaborated with unity developers, illustration & animation team and a creative director from a different office.

Getting Started
Getting Started
Getting Started
The initial problematic
The British Library 200 years old Celestial Globe was too fragile to be touched. The challenge behind this was to think of a setup which could enable visitors to explore the globe without touching it.
The British Library 200 years old Celestial Globe was too fragile to be touched. The challenge behind this was to think of a setup which could enable visitors to explore the globe without touching it.
Early insights:
Early insights:
The idea behind a globe is basically to be able to spin around it. It naturally occured to us that the best way to explore it was then to create an augmented reality application that the visitors could interact with.
By bringing the globe into 3D, we could use it to swipe around and explore it by seeing all detailed constellations on it.
The idea behind a globe is basically to be able to spin around it. It naturally occured to us that the best way to explore it was then to create an augmented reality application that the visitors could interact with.
By bringing the globe into 3D, we could use it to swipe around and explore it by seeing all detailed constellations on it.
The idea behind a globe is basically to be able to spin around it. It naturally occured to us that the best way to explore it was then to create an augmented reality application that the visitors could interact with.
By bringing the globe into 3D, we could use it to swipe around and explore it by seeing all detailed constellations on it.

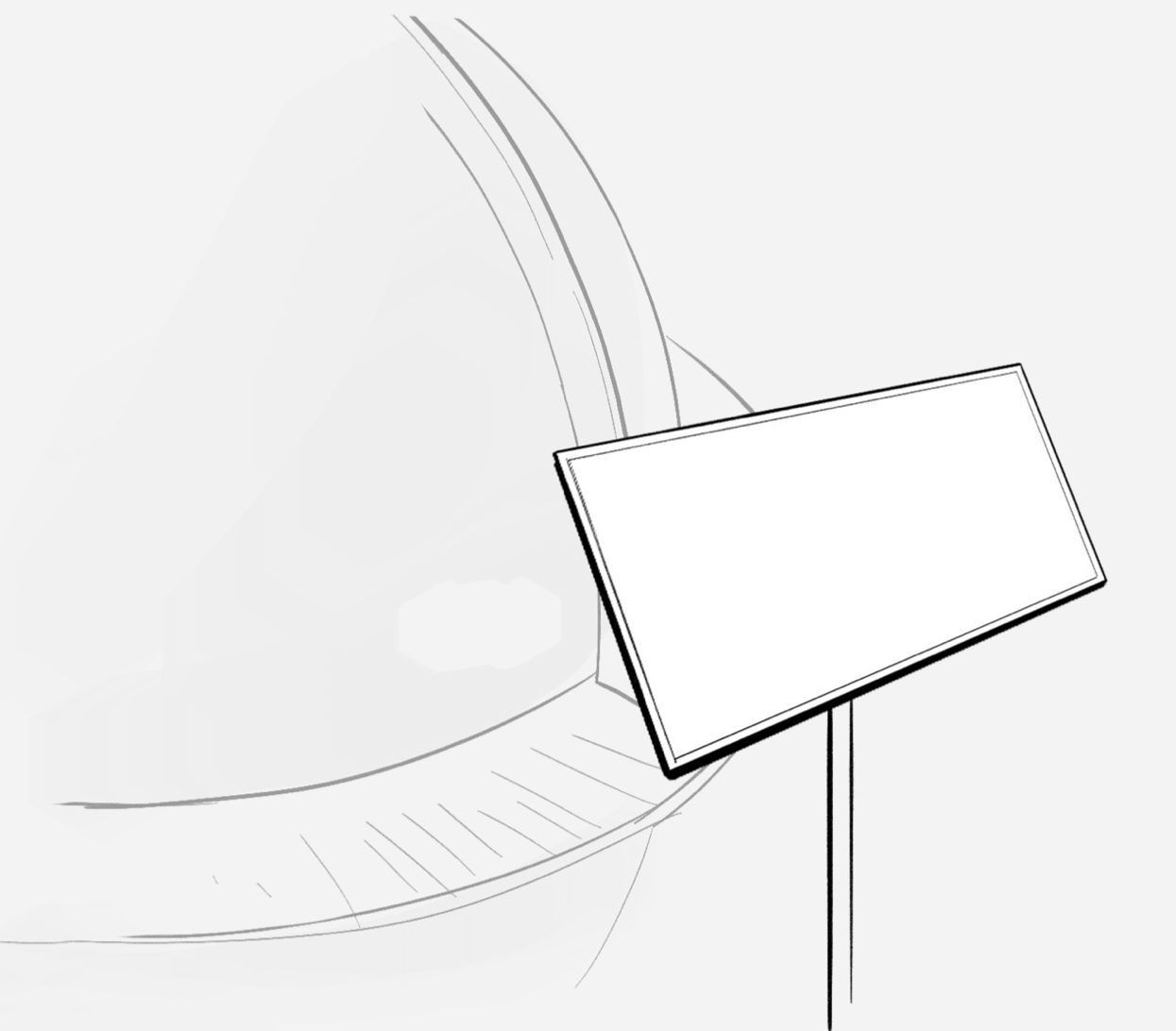
Early sketch representing the device set up
Digging Into The Subject
Digging Into The Subject
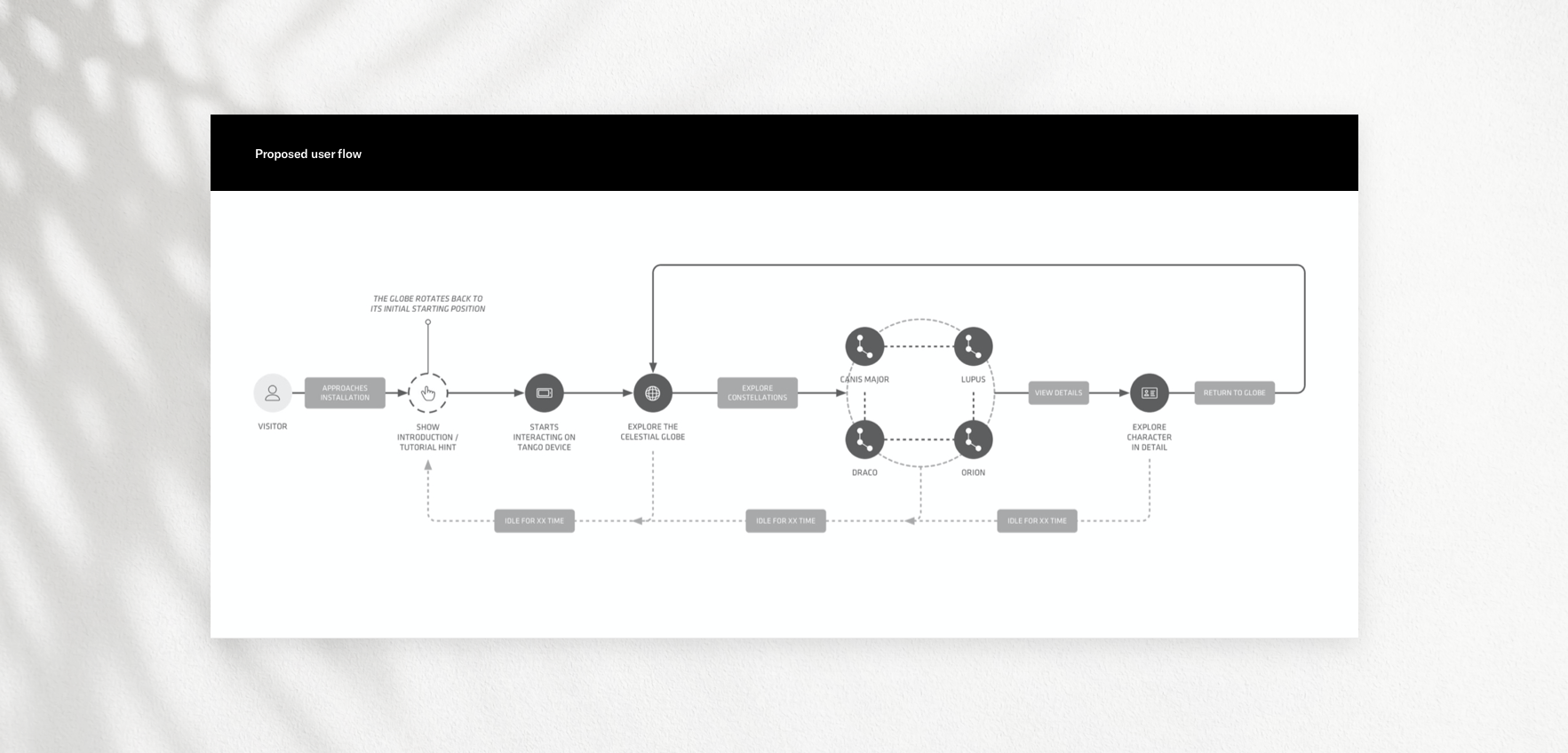
Establishing the user flow
The interaction concept takes in consideration the exhibition’s space and logistics. The four devices will be fixed within four small stands close to the Celestial Globe, maximizing the space available. The devices will also need to be powered, this can be done simply through the stand.
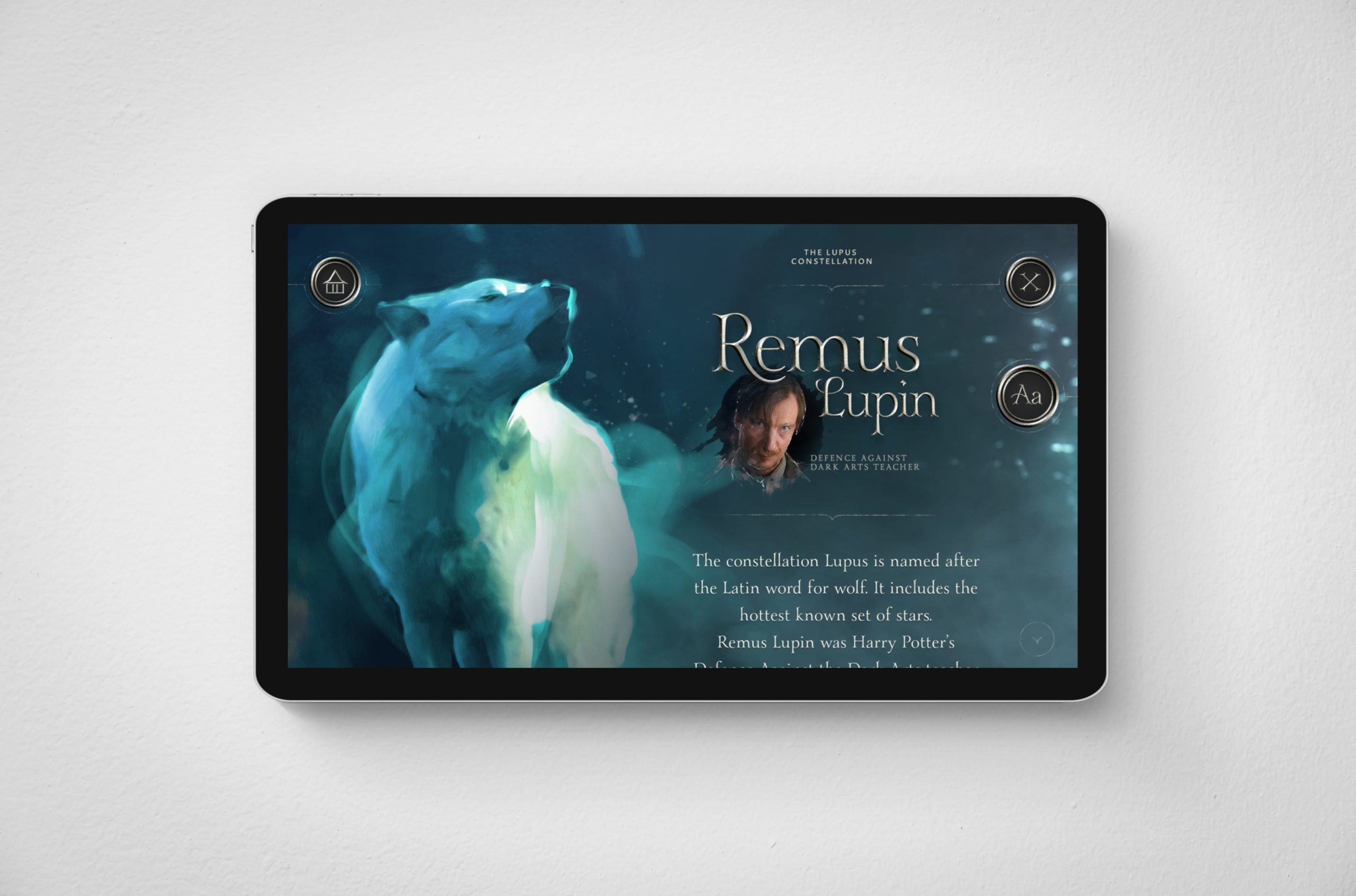
This experience has been designed to be quick to use, keeping the flow of visitors around the exhibition. The augmented screens reward the user with animations and interactions that educate them with extra information about the constellations.

Ideation Phase
Bringing the constellations to life
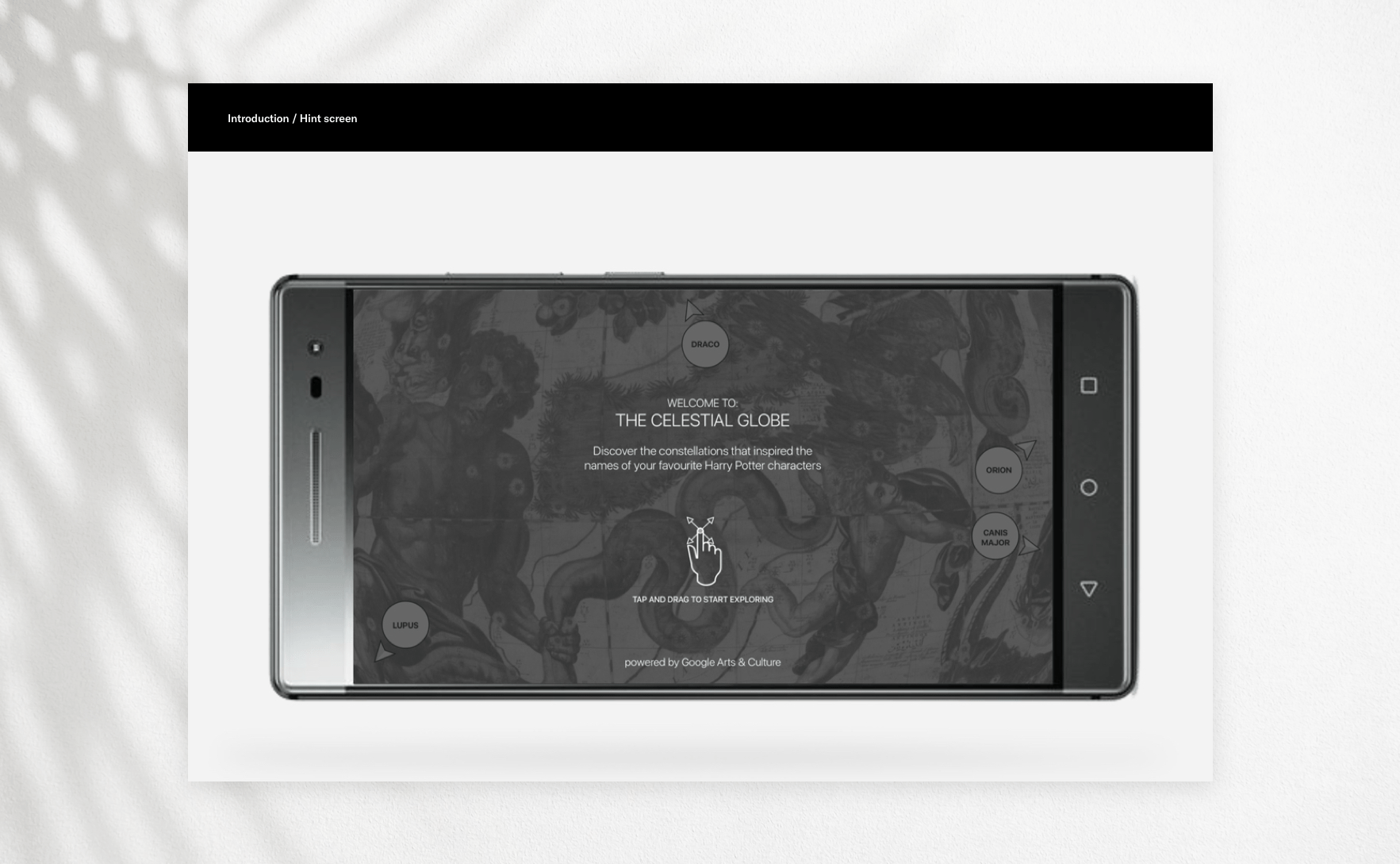
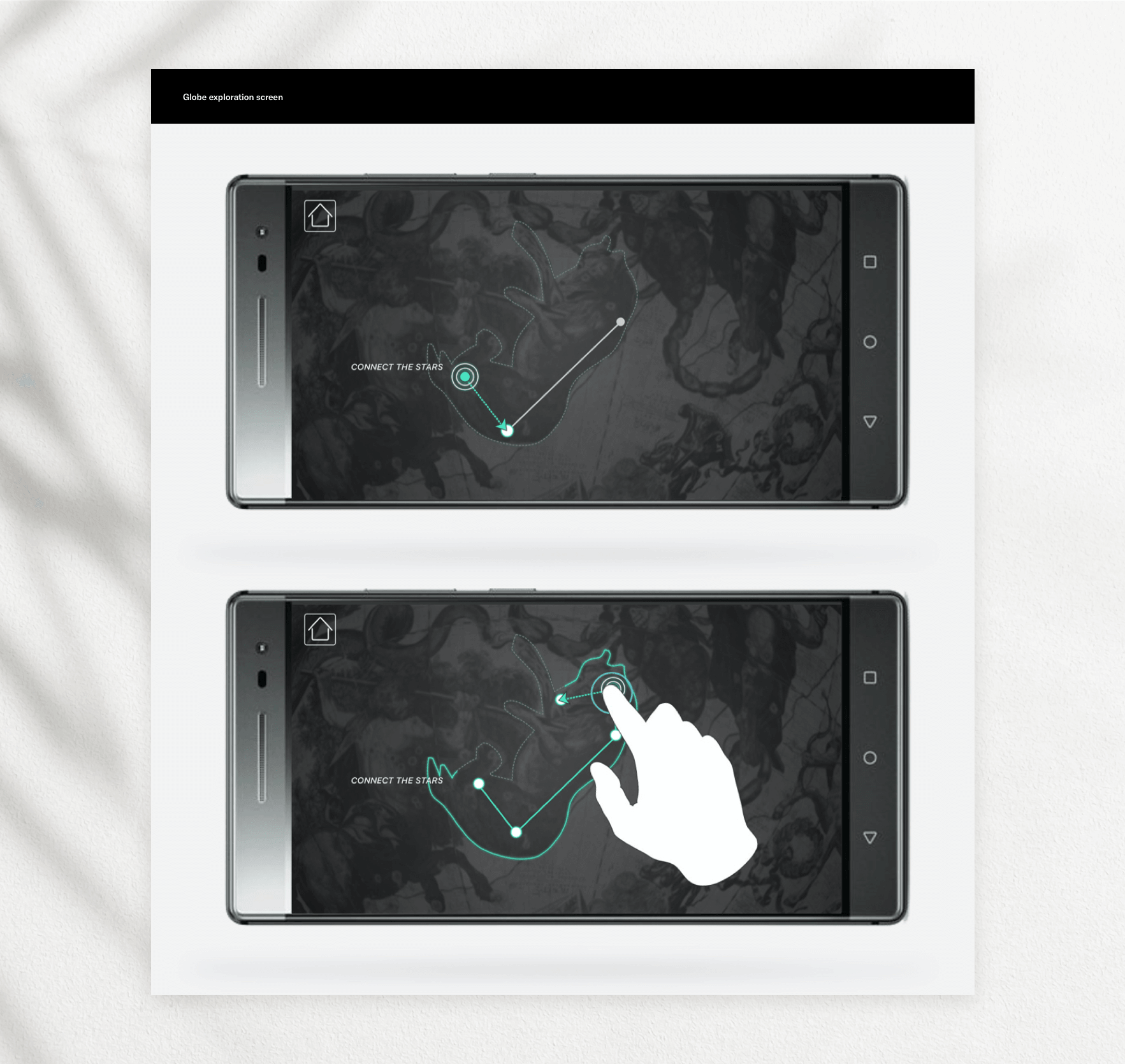
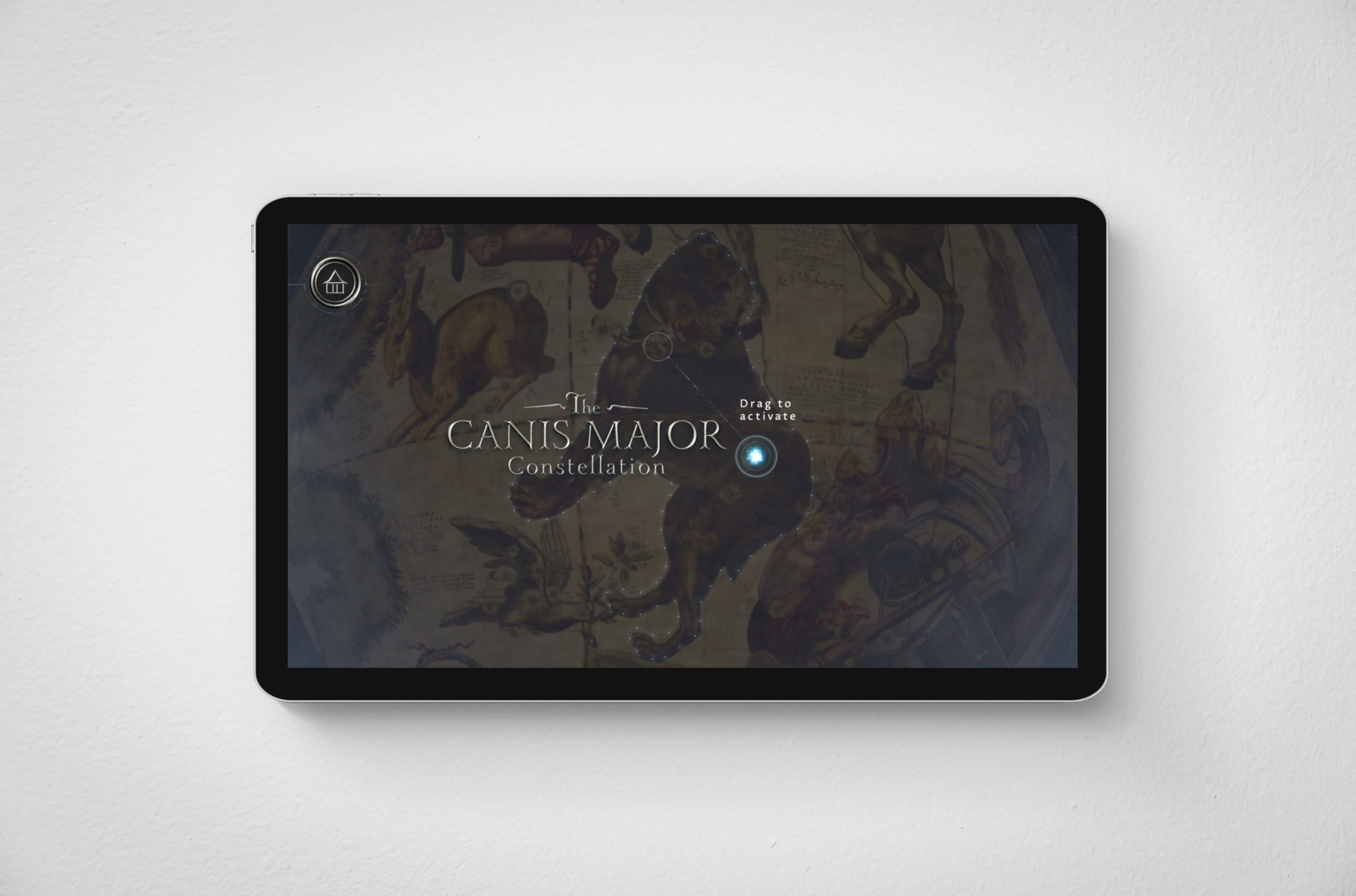
The concept we imagined included gestures and interaction with our application so users could replicate how it would have looked like to be able to spin the globe.
The concept we imagined included gestures and interaction with our application so users could replicate how it would have looked like to be able to spin the globe.




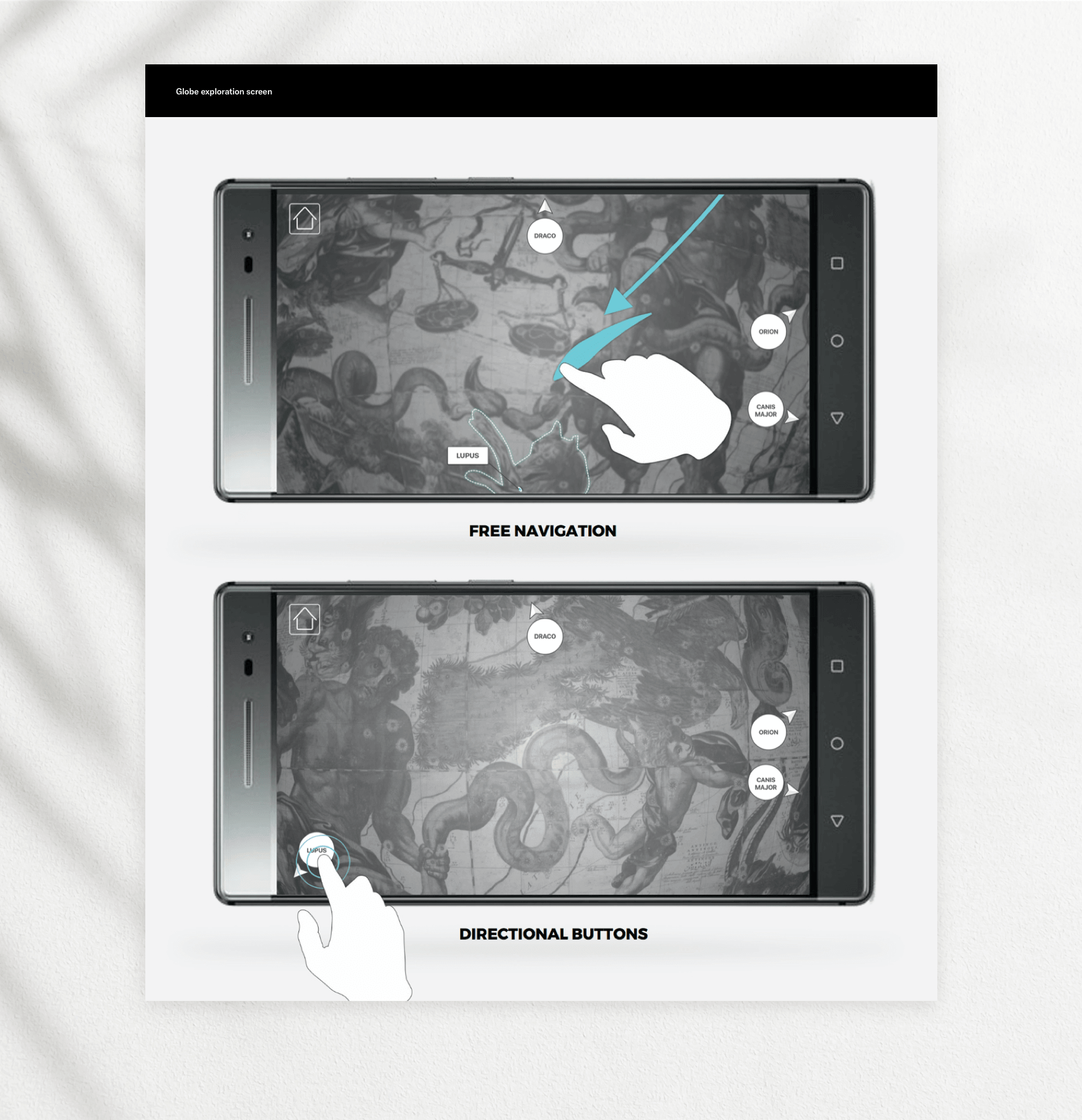
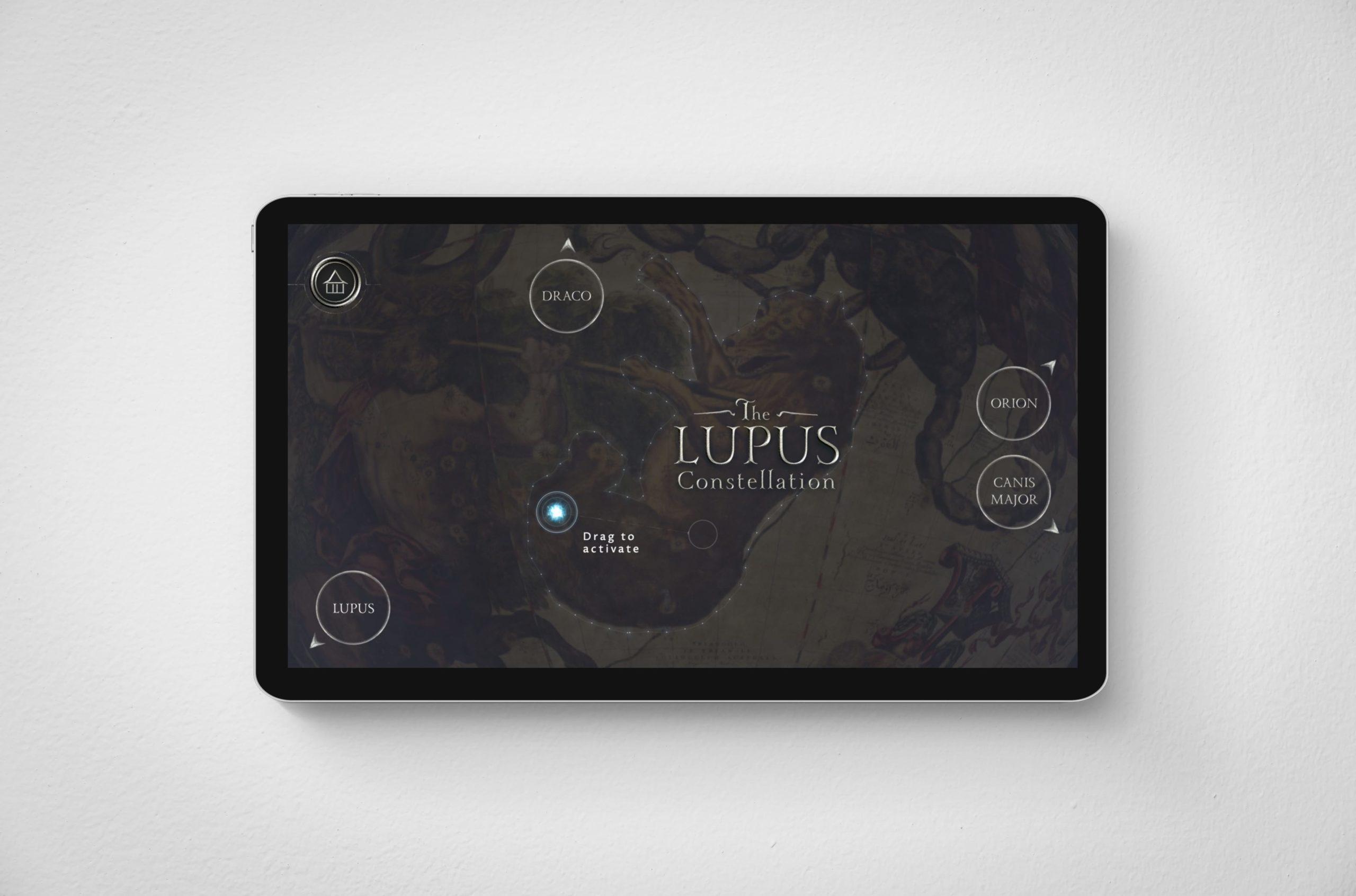
Free navigation will enhance the experience: it is a compulsary that the visitor has the feeling that he is seeing the constellations as it they were the ones on the globe. The constellation background will be zoomed enough in order to fit correctly the screen for a better perspective. Directional buttons are guiding the user through his journey by giving indications.
Accessing the constellation should be easy: when the user gets close to an interactive constellation or used the direction button, the view snaps to a fixed point in the middle of the constellation. One of the stars grabs the attention and encourages the user to tap on it. At this point the user is still free to rotate and explore the globe by dragging or tapping on one of the directional buttons.
Inspiration And Benchmark
Inspiration And Benchmark
Inspiration And Benchmark
Establishing the visual universe
After setting the whole user experience and flow, I started to gather inspirations, graphic elements and references allowing us to dive into the whole world of Harry Potter. I first began by trying to understand better the universe of Harry Potter: researching through the art direction of the movies and cinematics.
Moreover, I focused on the elements of the interfaces such as typography, borders, buttons, shapes. I got inspired by references from game design so I could find elements fitting the whole mood I wanted to represent.
Our application also struggled to grow alongside our users' expectations. From technical issues to too few features. I was in the urge to think of a way to make these Street Level Maps more actionnable, intuitive and useful.

Initial Design Phase
Initial Design Phase
Initial Design Phase
Establishing the visual universe
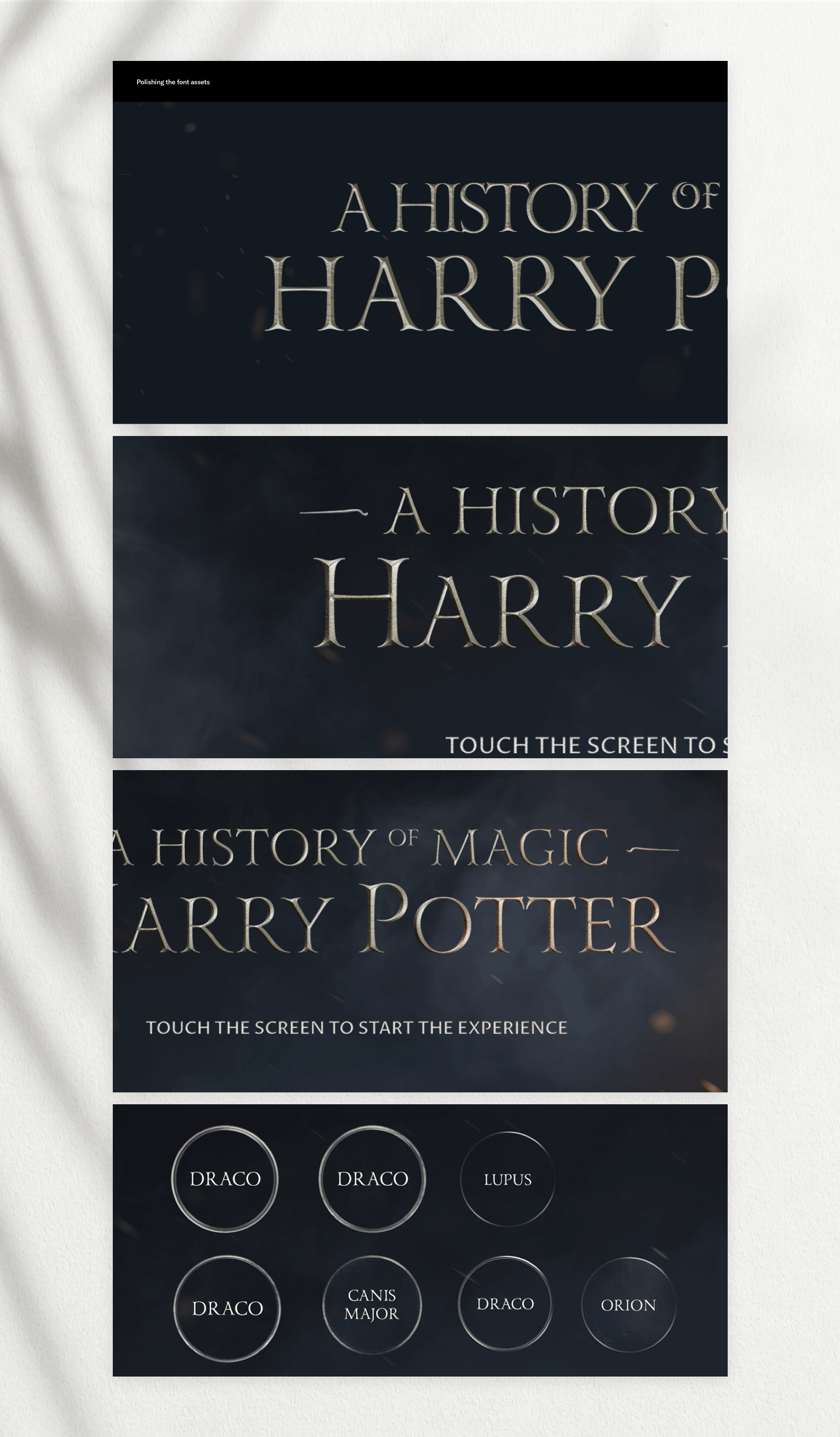
Typography is an important part of the work, finding the right balance between the athmosphere and the way we showcase copy will have a great impact on the overall design.
I created UI elements that would fit the whole universe of the harry potter exhibition.
Ideally, I wanted something with a rustic and old appearence for the font and interface elements design. Many tests were done regarding shadows, lightings and the visual style around these elements.

Design Phase
Polishing and putting together the interfaces
Polishing and putting
together the interfaces
After the biggest part around the art direction and the whole universe of the app was done, we focused on creating the last assets such as representing the magic effects and transitions for the animation team.
I was really proud that both the team and client agreed on basing the final designs on one of my previous explorations. One of the interesting thing we decided to adopt was to keep 'lines' connected throughout the pages. They represent the existing connection between the people and the community. I also suggested the illustrations to follow this concept by being drawn with only one continous line.





Conclusion
Designing for a project that is technically challenging.
Designing for a project that is technically challenging.
The biggest challenge was to ensure that this augmented reality application would be playful and instructive for our visitors. This means we had to pay attention that the design was not overtaking the real value of the product which is the content of the globe. We have had positive feedbacks regarding how easy it was to interact with and use. Thanks to the understanding of the exhibition's logistic, we implemented strategic and design choices that eased the flow throughout the entire experience.
Knowing that this application would be at the center of the exhibiton was a great motivational aspect for me. I tried to put myself in the shoes of our visitors when I designed the interfaces. We successfully represented the Harry Potter's universe and the whole design of the product was in perfect harmony with the exhibition.
However, I must say it was a pretty tough challenge to create the design assets needed, as it required me to exceed and improve the technical skills I had at that time.